Renderer
Renderers are used to enumerate the RepeaterFlex contents and generate markup. Item plugins designed for a particular renderer may communicate with its instance using $this->ctx to call methods etc.
The basic idea behind the renderer concept is to interpret the repeater item's depth information and create container markup accordingly. This renderer example uses the depth information to build a tree of UL/LI markup:
render/UlRenderer.inc
<?php namespace ProcessWire;
class UlRenderer extends RepeaterFlexRenderer {
public static function getModuleInfo() { return [
'title' => __('UL Renderer', __FILE__), // Module Title
'summary' => __('Renders RepeaterFlex elements in UL lists.', __FILE__), // Module Summary
'version' => 1,
];
}
private $isOpen = false; // Current state of LI
private function open(&$out) // If not open, write <LI>
{
if(!$this->isOpen)
{
$out .= '<li>';
$this->isOpen = true;
}
}
private function close(&$out) // If open, write </LI>
{
if($this->isOpen)
{
$out .= '</li>';
$this->isOpen = false;
}
}
public function render(RepeaterFlexPageArray $pa) {
$out = '<ul>';
$this->isOpen = false;
$depth = 0;
foreach($pa as $mx)
{
while($depth < $mx->depth) // Push depth
{
$this->open($out);
$out .= '<ul>';
++$depth;
}
while($depth > $mx->depth) // Pop depth
{
$this->close($out);
$out .= '</ul>';
--$depth;
}
$this->close($out); // Close pending LI
$this->open($out); // Ensure an open LI
$out .= $this->renderItem($mx);
}
$this->close($out); // Close pending LI
while($depth >= 0)
{
$out .= '</ul>';
--$depth;
}
return($out);
}
}
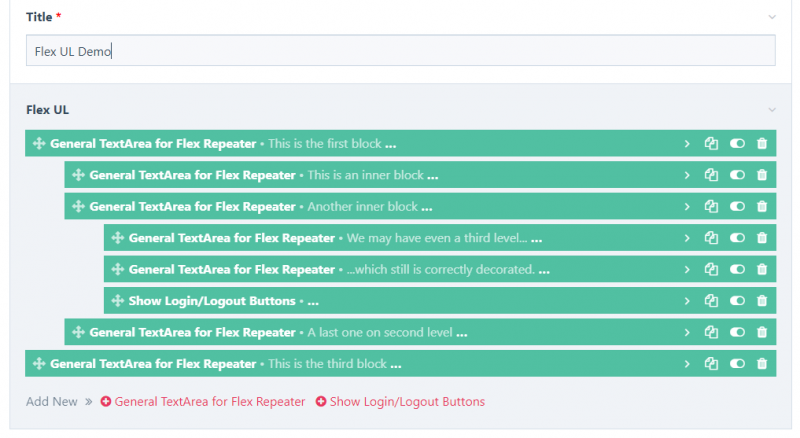
This renderer may be used with the simple TextArea plugin like this:

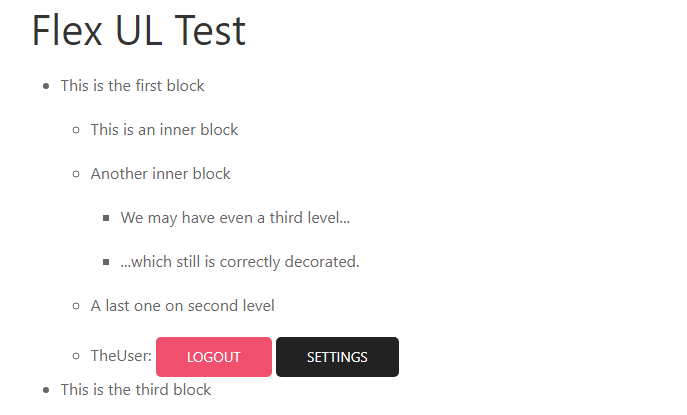
The rendered output looks like this:

This section will be completed as time allows...