Build a simple plugin
plugins/FlexTextArea.inc
<?php namespace ProcessWire;
/*
* Simple module for Flex Repeater outputting a text area
*
* This example does not create an own field but uses the type of field configured
* for the RepeaterFlex field as "TextArea". Any field compatible to FieldtypeTextArea
* may be selected.
*/
class FlexTextArea extends RepeaterFlexItem {
public static function getModuleInfo() { // Return information about this plugin
return array(
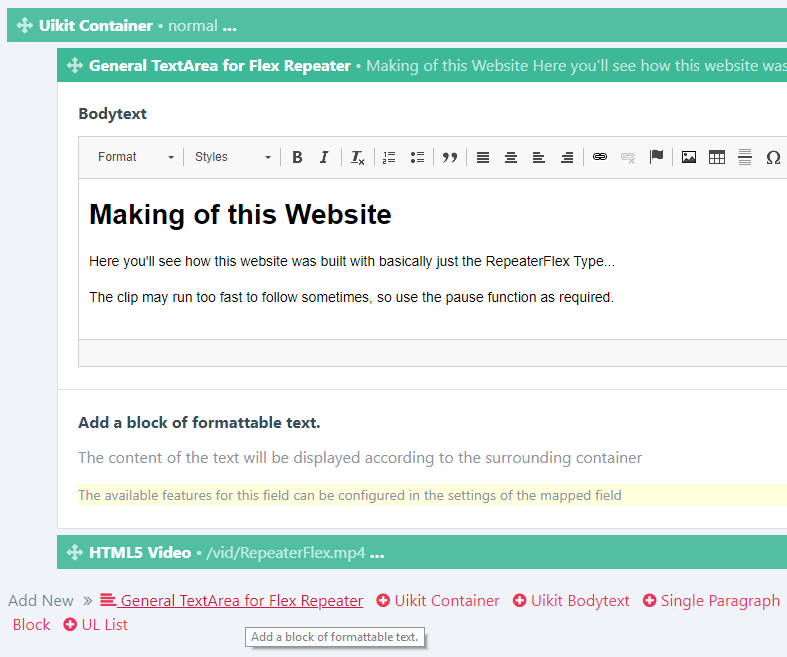
'title' => __('General TextArea for Flex Repeater'), // Module Title
'version' => 1, // Version not evaluated yet, but good idea to have it...
'label' => __('Block of Text'), // Label used for new items
'icon' => 'fa fa-align-left', // use this FontAwesome icon
// Optional strings:
// Summary shown when hovering the label
'summary' => __('Add a block of formattable text.'),
// Additional comments, displayed along with the item editor
'description' => __('The content of the text will be displayed according to the surrounding container'),
// Additional notes, displayed along with the item editor
'notes' => __('The available features for this field can be configured in the settings of the mapped field'),
);
}
public static function getFields() { // Return description of the item's fields
return([
'@TextAreaMarkup' => RepeaterFlexItem::TextAreaMarkup('Just some Text')
/*
'@TextAreaMarkup' => [ // Use an existing field
'hint' => __('Select a TextArea field which will be output as markup'),
'fieldtype' => 'TextArea', // expected fieldtype
],
*/
]);
}
public function render(Page $pg) { // Render this field
return($pg->TextAreaMarkup); // Just output the textarea
}
}
When adding this simple field, you'll get the mapped textarea editor along with the optional description fields.

Any plugin at least implements two methods. The RepeaterFlex retrieves information about the particular plugin from the array returned by getModuleInfo, it essentially follows the conventions known by any other module in ProcessWire. The following keys are used:
- title
This text is displayed when configuring a RepeaterFlex field. - version
This field actually is not used, but should be set to 1. - label
The label entry is used when editing a RepeaterFlex field on a page for repeater titles and the add link. - summary (optional)
The summary is displayed when hovering the add link. - description (optional) and notes (optional)
These fields are rendered in each item field and should provide hints for this repeater items. - renderer (optional)
The renderer required by this plugin. - head (optional)
The header used for items in a repeater. You may include field references, so you'll get an idea of the item's content without actually opening the editor. - icon (optional)
You may specify an icon for this plugin, which will be displayed instead of the plus icon when adding new repeater items. The string has to be a reference to FontAwesome like 'fa fa-picture-o'. Since FontAwesome is available in ProcessWire Admin, you may select any item available as field/page item here. - svgicon (optional)
If you prefer to use SVG icons, you may specify one with this key. The icon file needs to be placed in a folder svg next to the plugins and render. SVG icons should be monochrome since the paths will get colored using the standard link color.
The second required method is render, which is called from the RepeaterFlex whenever this item type should generate output. In this simple plugin the content of the embedded textfield is just returned.
And then there is the method getFields. While optional, this method represents the essence of the RepeaterFlex. Here you define the fields contained in each repeater item. Similar to regular Repeater and RepeaterMatrix fieldtypes, you may refer to any existing field in your plugin definition. In this example a virtual field is used instead, which can be identified from the leading uppercase character prefixed by the @ sign. The real field used is defined in the RepeaterFlex configuration, but inside the render function you'll refer to its virtual name.