Configurable Plugins
Both item and renderer plugins may specify fields used for customization. In contrast to fields used in repeater items, these customization parameters are set in the RepeaterFlex field configuration and hence are global to all instances of this RepeaterFlex field. Use cases may be an API key to access some external services, a particular page of the site or just a configuration string. The UkMenuRenderer, for example, uses a text field to define the HTML id for the menu container, the MenuUkLogin plugin uses a page select to specify the site's login page.
Config parameters are generated from an associative array returned from static method getConfigFields():
<?php namespace ProcessWire;
class LoginLogout extends RepeaterFlexItem {
public static function getModuleInfo() { return [
'title' => __('Show Login/Logout Buttons', __FILE__), // Module Title
'summary' => __('Display Buttons for Login/Logout.', __FILE__), // Module Summary
'version' => 1,
];
}
public static function getConfigFields() { return [
'loginpage' => [ // Page Select should point to page used for login
'type' => 'InputfieldPageListSelect',
'label' => __('Login Page'),
'notes' => __('Point to your login page'),
'derefAsPage' => 1,
'parent_id' => '/',
'columnWidth' => 50,
],
'showSettings' => [ // Check to also display settings button for logged in users
'type' => 'InputfieldCheckbox',
'label' => __('Show Settings'),
'notes' => __('Check to also display settings button for logged in users'),
'columnWidth' => 50,
],
'anchClasses' => [ // Classes for the A Tag
'type' => 'InputfieldText',
'label' => __('Classes'),
'notes' => __("String of classes written to the A tag, for example: uk-button uk-button-default\nYou may specify three sets separated by | to use different classes for login|logout|settings"),
'columnWidth' => 100,
],
];
}
}
While this definition looks similar to the regular field specification of item plugins, the significant difference is that the type references an Inputfield rather than a field. Since there is no real field connected to those parameters, you can not use inputfields which depend on a fieldtype (i.e. images or files).
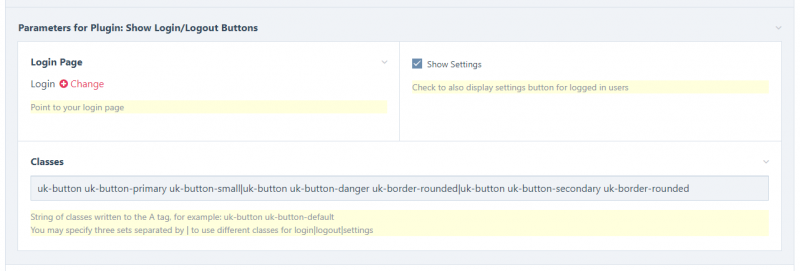
This item plugin adds three fields to the RepeaterFlex field configuration:

The config parameters are referenced through $this inside methods. This example rendering method determines the login state of the current user and displays either a logout or login link.
public function render(Page $pg) {
$out = '';
if($this->loginpage && ($pgLogin = wire('pages')->get($this->loginpage))) // Loginpage defined?
{
$out = '<span>';
$user = wire('user');
$clsLogin = '';
$clsLogout = '';
$clsSettings = '';
if($this->anchClasses)
{
$cls = explode('|', $this->anchClasses);
while(count($cls) < 3) $cls[] = $cls[0]; // Ensure we have three elements
$clsLogin = " class='{$cls[0]}'";
$clsLogout = " class='{$cls[1]}'";
$clsSettings = " class='{$cls[2]}'";
}
if($user->isLoggedin())
{
$tLogout = __('Logout');
$tSettings = __('Settings');
$out .= "TheUser: <a{$clsLogout} href='{$pgLogin->url}?logout=1'>{$tLogout}</a>";
if($this->showSettings)
$out .= " <a{$clsSettings} href='{$pgLogin->url}?profile=1'>{$tSettings}</a>";
}
else
{
$tLogin = __('Login');
$out .= "<a{$clsLogin} href='{$pgLogin->url}?next={$page->id}'>{$tLogin}</a>";
}
$out .= '</span>';
}
return($out);
}
In this example UiKit classes are used to let the links look like buttons, so the output looks something like this: